Veja como é simples adicionar suporte a usuários no Angular através do OpenId Connect com um SSO IdentityServer4.

Quando o assunto é OAuth2, muitos termos "estranhos" aparecem. OpenId Connect, SAML2. Bearer, JWT.
No fim, há muitas bibliotecas que fazem a abstração desses conceitos. O objetivo no final é que você, desenvolvedor, concentre seus esforços no que realmente importa: Atender bem seu cliente e maximizar o lucro do acionista.
Tudo isso sem abrir mão da segurança, pois ela está abstraida e simplificada, mas não simplória.
tl;dr - Resultado final
Após o fim desses tutorial o resultado será este:
Pré-requisitos
Para essa demo funcionar, será utilizado um SSO open source, que usa IdentityServer4. Rodando através do Docker. Para conseguir montar esse ambiente você precisa ter no seu computador
- Docker
- JP Project 3.1
- angular-cli 8.3.7
- VS Code
- node
SSO
Para este demo iremos utilizar a versão SSO do JPProject. Para isso faça download do arquivo jpproject-docker.zip e descompacte em alguma pasta. Vá até essa pasta e execute o arquivo docker-run.bat.
Esse é um processo que pode levar até uns 5 minutos. Irá fazer o download das imagens, configurar o banco de dados e o SSO.
Angular
O SSO do IdentityServer4 é um servidor que disponibiliza o protocolo OpenId Connect. O mesmo utilizado pelo Google, Microsoft e Facebook.
Este tutorial vai integrar uma aplicação Angular com o SSO. Como consequencia a aplicação Angular terá um sistema de login integrado. E pode proteger rotas para apenas usuários logados. Ela também recebe um access_token, JWT, que pode ser enviado a API's protegidas.
Todas essas funcionalidades é possivel por causa do SSO e o componente angular-oauth2-oidc.
Criar a aplicação
Primeiro, crie uma aplicação Angular. Para isso abra o cmd ou powershell e digite os comandos a seguir. (Botão direito na pasta segurando Shift > Open Powershell Window Here). Digite o comando a baixo e selecione as seguintes opções:
No VS Code, abra o terminal CTRL + SHIFT + ` e digite:
npm install angular-oauth2-oidc
Login Integrado
Crie uma pasta chamada core em src\app. Crie um arquivo auth-config.ts
Esse arquivo contém as informações sobre o Client Angular e detalhes para o component integrar com o servidor SSO através do protocolo OpenId Connect.
Abra o app.module.ts para configurar o component angular-oauth2-oidc.
Além de informar os imports HttpClientModule e OAuthModule.forRoot(). Foram adicionados as configurações do Guard e do Component que serão criados mais abaixo.
Abra o arquivo app.component.ts e adicione algumas linhas de código:
Ele contém rotinas básicas para carregar as informações do SSO assim que carregar. Além de fornecer opções para Login, Logout e obter o nome do usuário logado.
Agora, para finalizar a integração do Login. altere o arquivo app.component.html, adicionando o código abaixo na linha 351.
E apague a ultima linha deste arquivo:
// aproximadamente, linha 560
<router-outlet></router-outlet>
Configurando o SSO
No arquivo auth-config.ts está as configurações necessárias para o component se conectar no SSO através do protocolo OpenId Connect. Porém o SSO precisa saber quem está tentando se integrar com ele.
E é exatamente o que faremos a seguir.
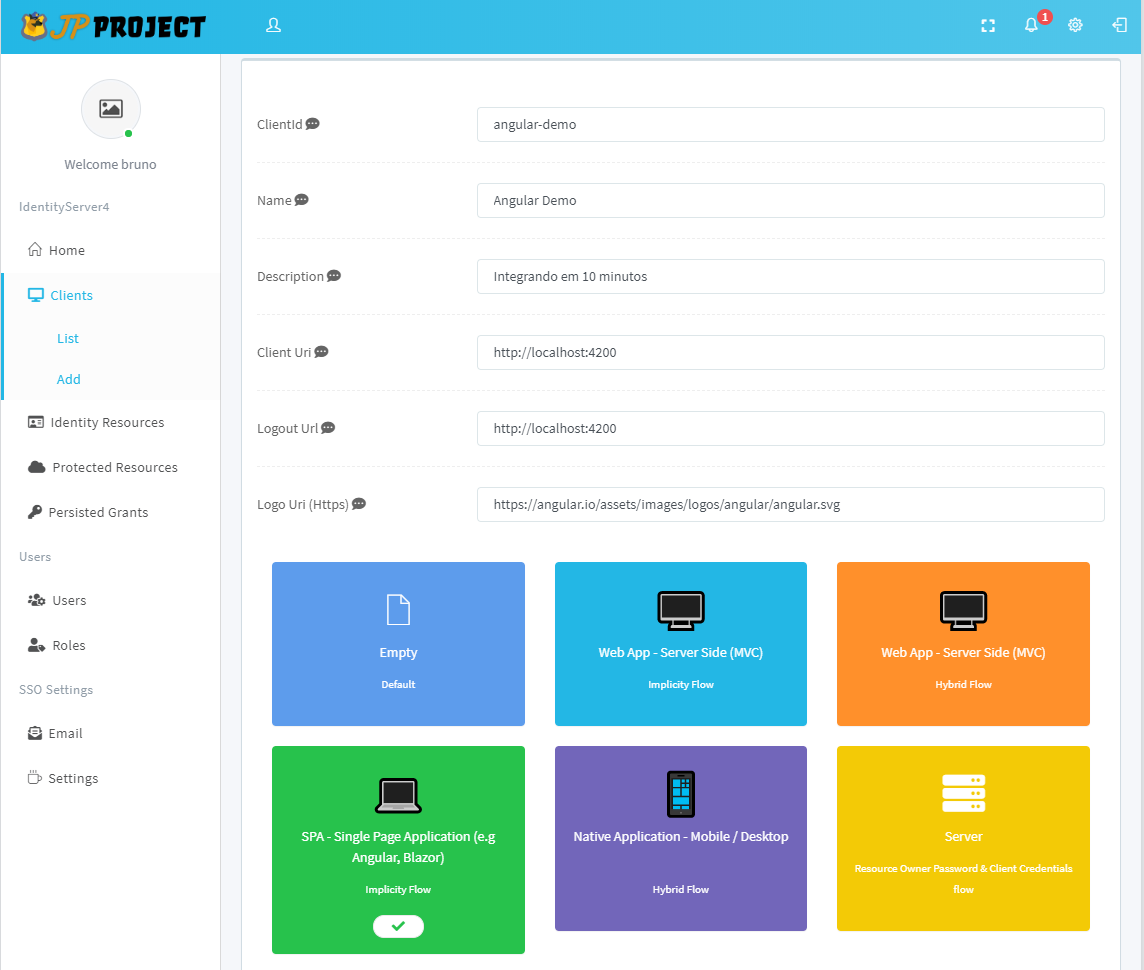
Abra o SSO na url http://localhost:4300. Faça login com o usuário padrão. Assim que abrir a tela de gerenciamento vá em Clients > Add e configure da seguinte forma:
| Campo | Valor |
|---|---|
| ClientId | angular-demo |
| Name | Angular Demo |
| Description | Integrando em 10 minutos |
| Client Uri | http://localhost:4200 |
| Logout Uri | http://localhost:4200 |
| Logo Uri (Https) | https://angular.io/assets/images/logos/angular/angular.svg |
E por fim selecione a opção SPA (SPA - Single Page Application (e.g Angular, Blazor) -Implicity Flow
Pronto, clique em Save e o SSO já está configurado.

Proteger rota
Agora que o SSO está configurado e o login integrado. É possivel proteger as rotas. Assim apenas usuários logados podem acessar.
Adicione um novo arquivo auth-guard.ts na pasta core:
Esse guard verifica se o usuário possui idtoken e access_token válidos. Se ambos estiverem válido, significa que está logado.
Existem formas mais eficientes para validar, porém para não complicar o exemplo com muita teoria, isso é o suficiente.
Cadastrar novo Component
Para testar o guard é necessário adicionar um novo component. Adicione um arquivo protected.component.ts na pasta src/app.
Um component sem nenhuma lógica e um conteúdo html simples.
Para que a rota funcione, abra o arquivo app.routing.module.ts e adicione a nova rota:
{ path: "protected", component: ProtectedComponent, canActivate: [ AuthGuard ] }
Testar
Para testar, abra o Terminal do VS Code CTRL + SHIFT + `
npm start
Se tudo der certo, o resultado final será parecido com este:
Conclusão
Espero que esse tutorial tenha te ajudado. O objetivo era ser o mais simples possivel, para uma solução que tira o sono de muita gente.
Entender os conceitos de um OAuth2 é importante, mas no dia a dia como desenvolvedor há muitas coisas para aprender, entregar. E nem todos querem ser especialistas em OAuth2.
Se deseja conhecer mais sobre alguns conceitos de OAuth2, veja mais neste post JWT x Cookies x OAuth2 x Bearer
Download

O código do projeto está disponível no meu GitHub




Comments