O inicio de um novo projeto está cercado de muitas perguntas. Diversas dúvidas surgem. Responder todas elas exige maturidade. E maturidade só é possível adquirir com experiência e vivência em desenvolvimento.
Infelizmente experiência e maturidade é uma jornada individual, que só é adquirida com o tempo e perseverança.
Felizmente a rota desse mar que você está navegando já foi desbravada por outros marujos.
Este artigo vai auxiliar aqueles que precisam criar um novo projeto em ASP.NET Core e tem duvidas sobre por onde começar, como e qual o melhor caminho.
Te ajudar a escolher o barco para enfrentar esse mar é uma váriavel importante do processo, mas saiba que garantir que o barco não irá afundar é responsabilidade sua, o capitão.
1 - O inicio
Perguntas como
- Qual o tamanho do escopo?
- tem possibilidade de expandir
- Qual a linguagem que melhor atende aos requisitos do projeto.
Em geral há respostas rápidas para essas perguntas iniciais. Algumas estão diretamente relacionado com a concepção do projeto ou negócio.
"Vou criar uma App para as pessoas encontrarem restaurantes próximo delas."
"Um portal aonde as pessoas podem se relacionar com seus amigos sobre novos projetos sociais."
Partindo do príncio que estas perguntas foram respondidas com: Projeto Web em c#. A próxima parte está relacionada a estas decisões.
2 - Concebendo a arquitetura
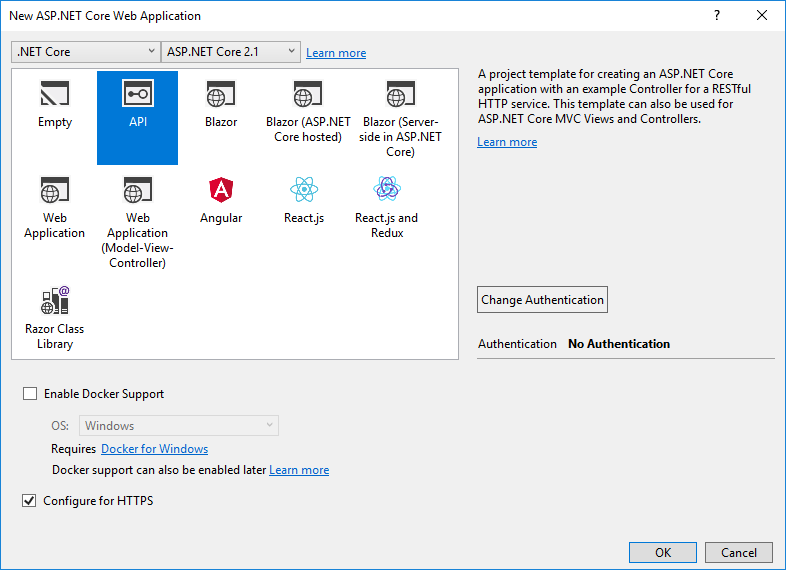
Imagine que você abriu o Visual Studio, criou um novo projeto ASP.NET Core e se deparou com a seguinte tela e muitas perguntas:

- Qual tipo de projeto escolher
- Qual arquitetura utilizar
- Quais frameworks
- Como a aplicação vai gerar logs
- Como se conectar no banco de dados
- Qual o banco de dados
- Como fazer o gerenciamento de usuarios
E agora, por onde começar?
Responder essas perguntas, decidir entre a framework A e B. E explicar o por quê da decisão não irá vir do dia para a noite. É necessário vivenciar.
Isso não significa um beco sem saída. É possível contornar todos esses problemas.
Este artigo vai apresentar duas formas.
- Seguindo esses dois passos:
- (A) Utilizar um blueprint do GitHub
- (B) Utilizar um template Front End
- ASP.NET Boilerplate (ASP.NET ZERO)
(A) Blueprints GitHub
Há projetos descritos como boilerplate ou templates. Poderia atribuir o epíteto de Blueprint. Termo designado para descrever desenho técnico para projetos de arquitetura, engenharia ou design.
O objetivo deles é: Entregar uma arquitetura e design clean. Todos desenvolvidos em ASP.NET Core. Implementando as melhores práticas. Servem como um quickstart.
Equinox Project

O mais famoso e completo dentre os projetos disponiveis no GitHub. Utiliza uma Arquitetura DDD e as seguintes tecnologias:
- ASP.NET Core 2.0 (with .NET Core)
- ASP.NET MVC Core
- ASP.NET WebApi Core
- ASP.NET Identity Core
- Entity Framework Core 2.0
- .NET Core Native DI
- AutoMapper
- FluentValidator
- MediatR
- Swagger UI
Link do projeto: EquinoxProject
Clean Architechture Manga
![]()
Um projeto que segue os padrões do Clean Architecture e o DDD. Possui uma boa documentação e uma boa adoção.
A implementação de alguns conceitos do DDD, como Aggregates, são bem desenvolvidos. É um design rico para quem está estudando.
Os exemplos da camada de repositório possuem a mesma abordagem para 3 tecnologias diferentes. MongoDB, Entity Framework e Dapper.
Link do projeto: Clean Architechture Manga
Clean Architecture
Também segue os padrões do DDD e Clean Architecture. É o menos completo do três. Utiliza o Entity Framework e o Dapper.
Link do projeto: CleanArchitecture
(B) Template FrontEnd
O tamanho do projeto e o tipo de projeto pode ajudar na decisão do que utilizar de tecnologia no Frontend.
Caso o projeto seja grande e a usabilidade é muito importante para a experiência do usuário o Angular 6 seria a opção mais adequada. É uma framework completa para desenvolvimento de páginas Web.
Projetos de pequeno e médio porte e que a usabilidade também é importante. Angular 6 ou Vue.js irão atender. No entanto, o Vue.js elimina diversas complexidades do Angular.
O projeto é basicamente um CRUD. A intenção é entregar telas mais rápido e a usabilidade é opcional, nesse cenário o ASP.NET MVC dá conta do recado. O gerador de páginas a partir de Models torna o desenvolvimento extremamente ágil. Gera páginas de Edit, Delete, Details e Create com alguns cliques.
É possivel fazer CRUD em Angular, ou em Vue.js. É possivel fazer aplicações grandes com ASP.NET MVC. Estes conselhos é para ajudar a dar um norte para quem está começando.
Use templates com design
Todos os blueprints anteriores entregam uma boa arquitetura. O que eles não entregam é um projeto Web visualmente atraente. Isso pode ser suprido através de sites especializados no assunto.
A má noticia é que são pagos. No entanto o valor é razoavelmente baixo. Variando o valor entre $10 e $30. Vale a pena o investimento.
Wrapbootstrap
Com diversos templates admin, a maioria deles possuem um Seed, equivalente a um blueprint, em diversas tecnologias como Vue.js, ASP.NET MVC e Angular 6. Fique atento a documentação para se certificar sobre as tecnologias.
Link do site Wrapbootstrap
Theme forest
Possui uma variedade maior de templates. No entanto muito deles são antigos e diversos só possuem uma versão em HTML + CSS. Dificultando o start, por exemplo, de começar um desenvolvimento em Angular 6.
Link do site Theme Forest
2- ASP.NET ZERO
É um projeto, que possui uma versão gratuita. É bem modular. Oferecer três opções de Frontend. Angular, Vue.js e ASP.NET MVC com JQuery.
Tem uma versão em ASP.NET Core 2 e outra em ASP.NET MVC 5. Através do site é possível definir seu namespace e o template já é gerado com ele.
A interface é rica. Desenvolvido com Material design.
Link do projeto: aspnetboilerplate
Considerações finais
Esses projetos irão te ajudar a atingir seu objetivo. Eles têm seus prós e seus contras. Cada um ao seu modo apresenta uma boa solução.
Não existe bala de prata. O sucesso do projeto utilizando algum desses blueprint depende do capitão a frente do navio. É preciso responsabilidade e estudo. Senão o barco afunda.
Este guia serve para desenvolvedores de todos os níveis. Conhecimento é liberdade. Conheça esses projetos. Entenda suas implementações. Isso vai te ajudar a tomar melhores decisões para projetos do qual participar.
Referências
- The Great Battle - Angular 6 vs React vs Vue
- Angular 6 vs ReactJS
- Why I Moved to Vue.js from Angular 2






Comments