O Blazor é o .Net rodando no navegador. Isso mesmo, sem plugins, nem addons, não é bruxaria nem transpiler. Silverlight? Não! Apenas .Net
A Microsoft anunciou esse ano, dia 6 de fevereiro, que o Blazor é a tecnologia do ASP.NET que vai implementar o WebAssembly. Para mais detalhes sobre o Blazor e também o WebAssembly, veja esse post: Blazor - Agora é oficialmente do ASP.NET
Pegue seu pedaço de bolo e SHOW ME THE CODE!
Neste tutorial será criado uma aplicação Blazor. O resultado final você pode conferir abaixo.
Para criar esse projeto Blazor é necessário algumas verificações antes.
Pré-Requisitos
- Visual Studio 2017 v15.7 ou mais atual - Download
- .Net Framework 2.1 Preview 2 - Download
- Extensão do Visual Studio - Download
- SQL Server - Download
Após todos instalados é possível seguir com o tutorial!
Criando uma aplicação Blazor
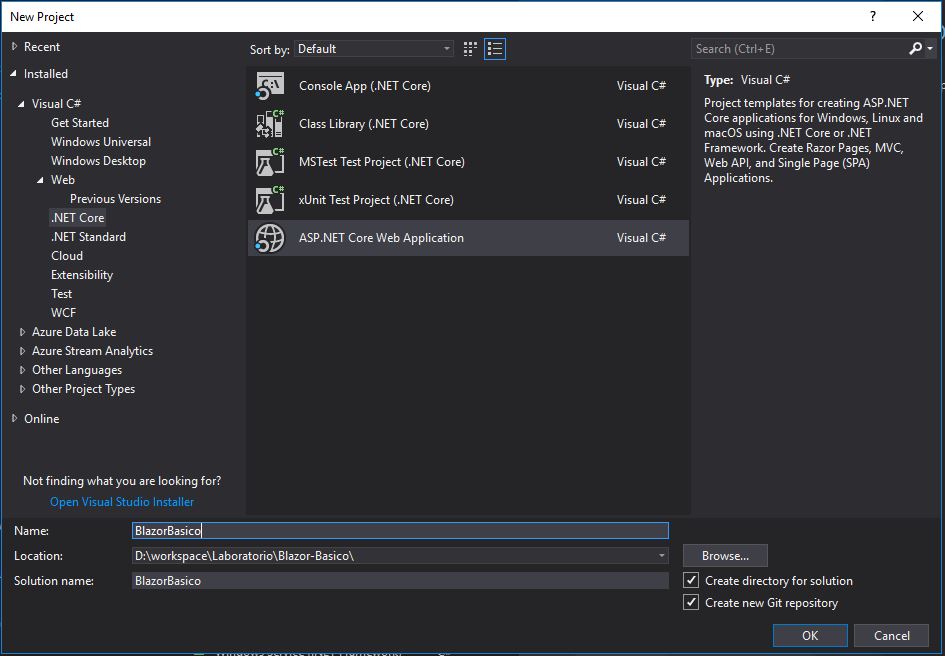
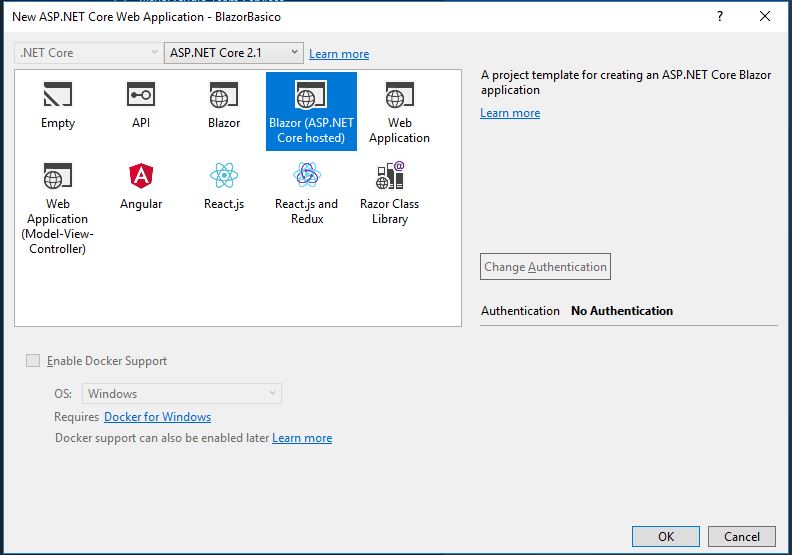
Crie um projeto Blazor (File > New > Project > .NET Core > ASP.NET Core Web Application). Na próxima janela selecione Blazor (ASP.NET Core Hosted) e clique em OK.
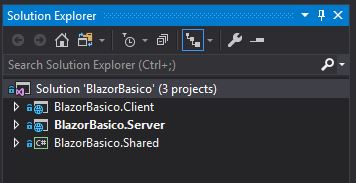
Três projetos serão criados:
- Client
- Este é a parte Web, que será renderizado no Browser.
- Server
- Será o Server Side, aqui ficará o domínio da aplicação.
- Shared
- Todo código que estiver aqui será acessível tanto do Server quanto do Web. Um bom lugar para colocar ViewModels e DTO's. Para manter a complexidade baixa, neste exemplo será neste projeto que será colocado as Models.
Projeto BlazorBasico.Shared
Neste projeto será efetuado poucas modificações.
Crie uma pasta Models e adicione uma classe Produto com o seguinte conteúdo.
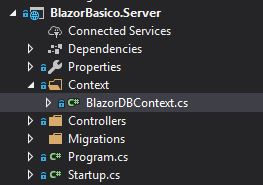
Projeto BlazorBasico.Server
Adicione a referência do EntityFramework ao projeto Server. Pressione o botão direito no projeto e em seguida vá até a opção Manage Nuget Packages. Procure por Microsoft.EntityFrameworkCore.SqlServer.
Importante: selecione a versão 2.1.0. Para manter compatibilidade com a versão do Blazor.
Crie uma pasta Context, adicione uma class BlazorDBContext.cs e copie o conteúdo abaixo
Esta class conterá a configuração do banco. Com isso será possível adicionar um novo migration.
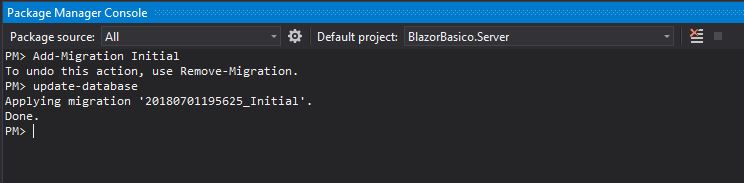
Agora abra o Package Manager (View > Other Windows > Package Manager Console), selecione o projeto Server e digite:
Configure o Package Manager conforme a figura.
O primeiro comando serve para adicionar um Migration que conterá a configuração do banco e o outro para criar o banco.
Adicione uma nova Controller chamado ProdutoController e cole o código abaixo.
BlazorBasico.Client
Os arquivos Counter e FetchData são criados automaticamente no projeto Client. Eles são desnecessários para o exemplo, pode excluir.
Adicione um novo Razor Pages na pasta Pages, chamado Produto.cshtml. (Botão direito na pasta > Add > New Item > Razor Page)
Dois arquivos serão criados. Produto.cshtml e Produto.cshtml.cs. Estabelecendo um paralelo ao Angular, O primeiro é o conteúdo HTML e o outro é arquivo .ts / .js correspondente a este HTML.
Abra o arquivo Produto.cshtml.cs e cole o código
Detalhes do que foi feito
O HttpClient foi injetado para ativar a chamada de API do Server. O serviço IUriHelper ativa o redirecionamento de URL. Foi definido os parâmetros produtoId e action que são usados em Produto.cshtml para definir as rotas e ações da página. Por fim o parâmetro title será responsável por exibir o título no cabeçalho, especificando a ação que está sendo executado na página.
O método OnParametersSetAsync será chamado toda vez que a rota for ativada para esta página. Na lógica deste exemplo o parâmetro action identifica a operação atual.
Os métodos ObterProdutos, CriarProduto e RemoverProduto fazem uma requisição Get/Post/Put para o Server que responde de acordo com a lógica definida em ProdutoController.
A estrutura é muito parecida com Angular e é possível estabelecer paralelos.
| Blazor | Angular |
|---|---|
| HttpClient | HttpClientModule |
| IUriHelper | RouterModule |
| OnParametersSetAsync | ngOnInit |
Produto.cshtml
Abra o arquivo Produto.cshtml e cole o código:
Este cshtml tem sintaxe Razor é controlado pela variável action, por sua vez que é preenchida conforme a URL.
Para finalizar, só mais algumas alterações em dois arquivos. Por questões estéticas.
wwwroot/index.html
Substitua seu conteúdo pelo abaixo
wwwroot/css/site.css
Substitua pelo conteúdo:
Agora rode o projeto e faça os testes você mesmo!
Download

O código do projeto está disponivel no meu GitHub
Atenção: Anti-virus
Ao rodar o projeto o Karspersky, antivirus, bloqueou o mono.js. Caso dê algum problema no seu projeto, desative-o!









Comments