Dia 6 de fevereiro de 2018 o time Asp.Net da Microsoft anunciou que o Blazor faz parte do Stack WebAssembly/.Net
O Webassembly vem sendo discutido desde 2015 na comunidade W3C por empresas como Microsoft, Google, Mozilla, Apple, alem de membros da comunidade, sobre o futuro das paginas Web.
Vamos falar mais sobre o WebAssembly. Desmitificar o que alguns entusiastas dizem ser a morte do JavaScript!
O WebAssembly

De acordo com o WebAssembly.org o WebAssembly (wasm) é um formato portátil para execução, carregamento, verificação e exibição de modelos de código. Projetado para servir como um alvo de compilação de linguagens de baixo nível. Como C/C++/RUST para a web.
Em outras palavras:
É uma melhoria do Javascript: Pode ser implementado em C# ou qualquer outra linguagem que dê suporte a WebAssembly. E simplesmente importá-la como uma biblioteca JavaScript!
Uma nova linguagem: Foi definido o padrão AST (Abstract Syntax Tree) pelo W3C. Que representa um formato binário. Sendo possível debugar no formato texto.
Uma melhoria do browser: Novas versões dos browsers irão entender esse formato binário. Significa que podemos criar pacotes menores do que os atuais Javascript. Que utilizam o uglify. E não precisam serem criados em Javascript. Pacotes menores são entregues mais rápidos, tornando a web melhor e mais performática!
O padrão Wasm sera o responsável por compilar os códigos de uma linguagem específica para binário, o que torna seu desempenho superior e seu pacote menor. Melhor que tudo que há hoje em dia na Web. Ha processos semelhentes. Como ao escrever em typescript e usar um transpile, como babel, para gerar um Javascript ES5, ES6.
O time do Wasm inclui pessoas da Microsoft, Google, Mozilla, Apple e mais algumas pessoas da comunidade W3C.
O WebAssembly estará sob cuidados do W3C. Assim como HTML, CSS e Javascript estão hoje!
Existe uma entrevista onde Brendan Eich explica porquê a industria precisa do WebAssembly e aborda o grande diferencial da tecnologia: O tamanho do pacote. Como isso pode tornar a Web mais rápida. Melhorando, sobretudo, a industria dos games.
As maiores empresas de software estão trabalhando nessa tecnologia. É de se esperar que cada uma delas apresente sua proposta para o padrão Wasm.
Blazor - O jeito da Microsoft entrar na jogada

Blazor é uma tecnologia experimental. Desenvolvida por Steve Sanderson, Engenheiro da Microsoft. Em fevereiro de 2018, foi oficialmente adotada pelo time de ASP.net. Incluído no Stack do WebAssembly/.Net.
Para cria-la Sanderson se inspirou em outros Frameworks já existentes do JavaScript. Como o React, Vue e o Angular. Assim nasceu o Blazor.
Ao invés de ter uma grande dependência do JavaScript. Com bibliotecas notoriamente complexas. O framework permitirá que os desenvolvedores usem as tecnologias existentes da Microsoft. C#, Razor, HTML e CSS para desenvolver o website.
Atualmente a versão está em alfa. A Microsoft ainda não recomenda sua utilização em produção. No futuro, porém, o Blazor terá todas features de uma Framework moderna. Como:
- Rotas
- Layout
- Forms e Validation
- Injeção de dependência
- Interop com JavaScript
- Renderização server-side
- Completa integração com .net para debugar tanto no Browser como na IDE
compatibilidade com os antigos browsers ( que não possuem Wasm) através do asm.js
Minhas considerações
Em breve o Webassembly fará parte de nossas vidas. Quando grandes empresas trabalham juntas, demonstram empenho e apresentam tecnologia para um problema. Pode esperar por mudanças no cenário.
Como toda nova tecnologia hype é dever dos arquitetos e desenvolvedores ficar antenados com o rumo da tecnologia. Não adota-la em produção. Ter cautela, pois ainda esta em fase Alpha. Apenas utilizá-la para fins educativos.
As primeiras versões quando não tem grandes bugs as atualizações costumas ter grandes mudanças. Impactando o código existente. Gerando a necessidade de modificar o código. E custoso manter a aplicação atualizada.
Nesse momento pode surgir questões de segurança. Das quais os desenvolvedores web ainda não estão acostumados ou preparados para lidar. O interpretador de Javascript dos browsers atuais já são maduros. E estão bem protegidos contra código malicioso.
Definitivamente o Wasm é encantador mas não é o matador do JavaScript como dizem alguns entusiastas. Brendan Eich, criador do JavaScript e atualmente envolvido no projeto do wasm, disse que este não é o propósito do projeto. O objetivo é tornar a web de 20 a 30 vezes mais rápida do que é hoje. Com pacotes menores é possível ter aplicações mais complexas sem ter um custo alto de tráfego. Ele cita que a industria de games sera um grande beneficiado.
We’re not killing JavaScript. I don’t think it’s even possible to kill JavaScript.
(Nao estamos matando o Javascript. Nao acho que seja possível mata-lo).
- Brendan Eich
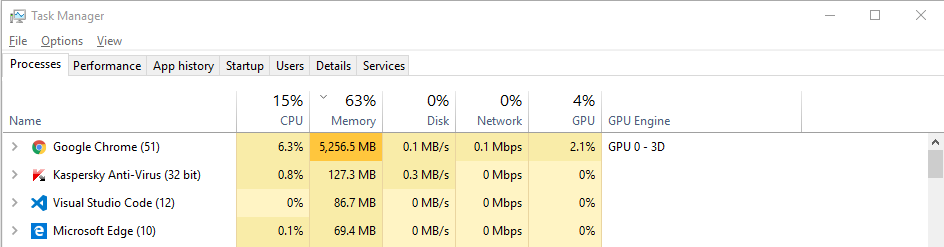
Só espero que o Chrome não roube a memória que o Wasm vai poupar #farpas.
O consumo de memória que o Chrome está utilizando nesse momento enquanto escrevo esse artigo:




Comments