Veja como integrar o ASP.NET Core 3.1 com o protoco OpenId Connect. Neste tutorial utilizamos o IdentityServer4 como provedor de OAuth2 + OpenId Connect

Após a versão 3 do .NET Core, houve diversos breaking changes. Muitos deles relacionados a Autenticação e Autorização. Veja abaixo como criar uma aplicação ASP.NET Core MVC 3.1. Um servidor IdentityServer4 e integrar com OpenId Connect.
Pegue seu caderno e SHOW ME THE CODE!
Para esse demo será necessário:
- ASP.NET Core 3.1
- Visual Studio
O conceito por trás do código
Para saber mais sobre OAuth2, JWT e porquê utilizar o IdentityServer leia este post: Segurança - JWT x Cookies x OAuth x Bearer
Ao projeto
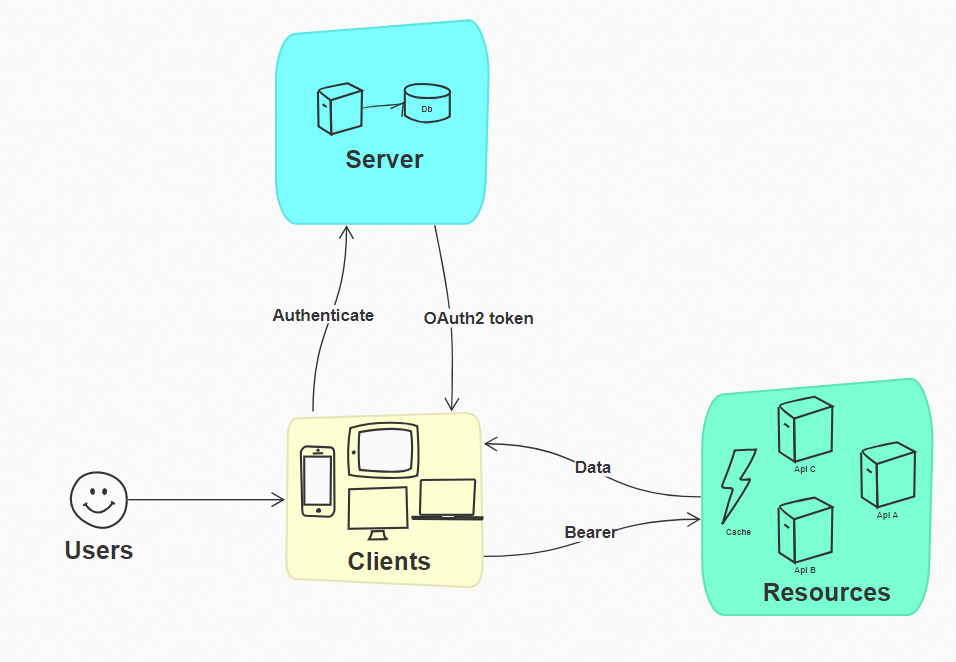
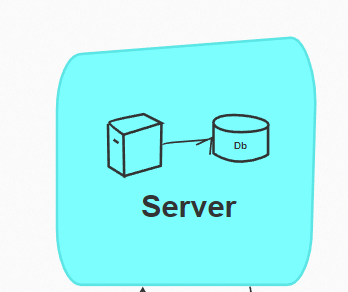
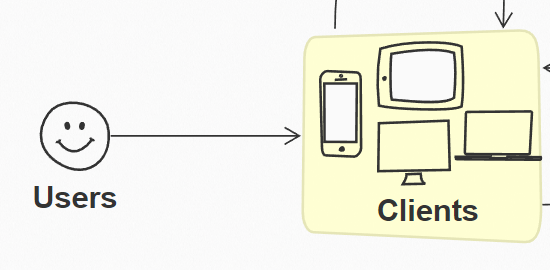
Neste artigo será criado um projeto para exemplificar a seguinte Arquitetura
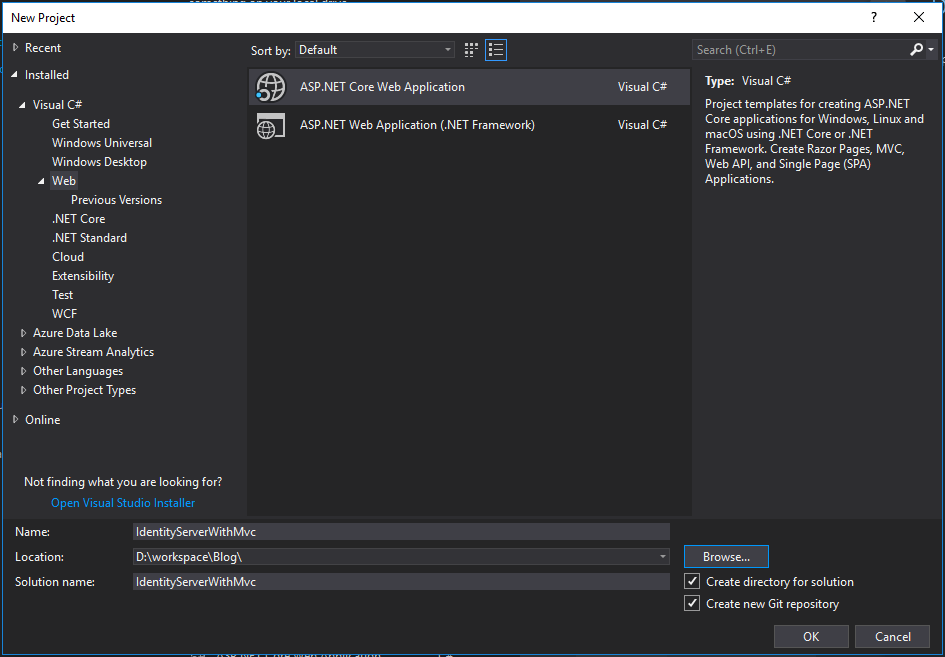
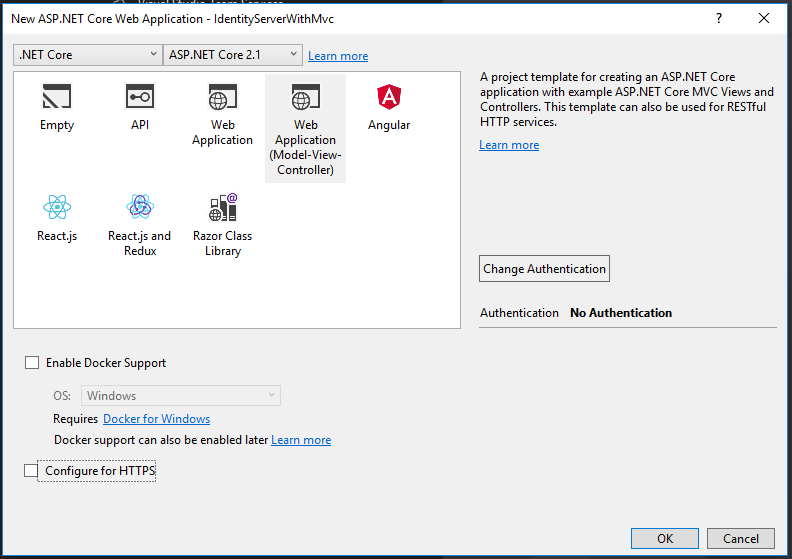
Crie um novo projeto ASP.NET Core Web Application (File > New Project). Coloque o nome de IdentityServerWithMvc. Na tela seguinte escolha a opção Web Application (Model-View-Controller), conforme figuras abaixo:
Agora pressione o botão direito no projeto e em seguida vá até a opção Manage Nuget Packages. Procure por IdentityServer4
Configurando o Server
O server é responsável por autenticar os Users ou um Client e controlar suas claims.
QuickStart UI
É um pacote com Views e Controllers padrão, com um layout simple. Utilizado para facilitar a demo.
Para fazer download abra o Package Manager no Visual Studio (View > Other Windows > Package Manager) e execute o comando
Será feito o download de alguns pacotes.
Config.cs
Crie um novo arquivo chamado Config.cs e copie o seguinte conteúdo nele
Esse arquivo contém os parâmetros para configurar o IdentityServer.
- Users: São os usuários que se cadastraram na APP
- Client: Representa uma aplicação que pode requisitar tokens para o IdentityServer
- Resource: São os dados protegidos da sua aplicação, para conseguir acessar os Resources é preciso ter um Token válido emitido pelo Server.
IdentityServerWithMvc/Startup.cs
É preciso configurar o IdentityServer através do Startup.cs. Utilize este código:
Porta 5000
Para este exemplo a porta 5000 é utilizado, a mesma nos documentos oficiais, mas nada impede de trocar.
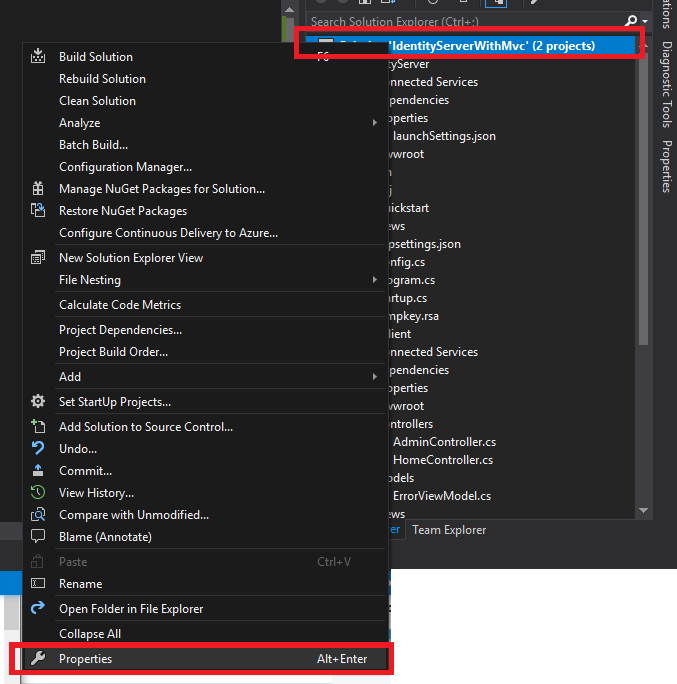
Pressione o botão direito em cima do projeto e vá em Properties > Debug e altere a App Url para 5000
Client
Agora que o Identity server está configurado, será configurado o client
O Client representa uma aplicação. Pode ser uma aplicação que o usuário do sistema tem acesso, uma WebApi ou site externo.
Adicionar novo projeto
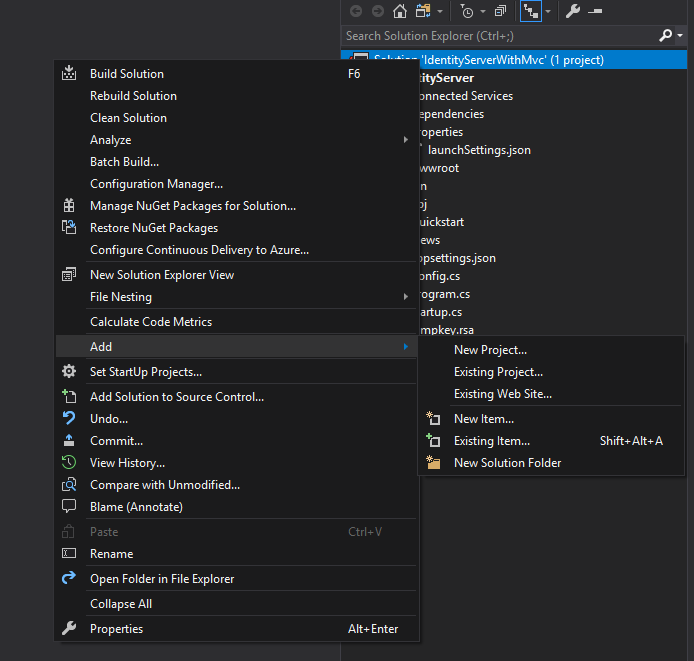
No visual studio, adicione um novo projeto (pressione o botão direito na Solução e Add > New Project...). Escolha um novamente um ASP.NET Core Web Application e depois a opção Web Application (Model-View-Controller), conforme figuras abaixo:
Altere o conteúdo do Home/Index.cshtml para:
Adicione um novo componente do nuget (Botão direito no Projeto > Manage Nuget Packages), instale o pacote Microsoft.AspNetCore.Authentication.OpenIdConnect.
MvcClient/Startup.cs
Para o projeto rodar corretamente é preciso configurar o Startup.cs
No startup foi definido o endereço do server de autenticação, é para lá que o usuário será redirecionado caso tente acessar um Resource protegido e não esteja logado.
Como é uma aplicação MVC a melhor estratégia é utilizar Cookies. Repare também que foi setado o ClientId, se esta propriedade for diferente da que foi configurado no Config.cs o IdentityServer retorna "Não Autorizado"
Para quem já utilizou o IdentityServer4 nas versões anteriores, aqui estão as diferenças:
app.UseAuthentication();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute()
.RequireAuthorization();
});
O Authentication presia estar antes de authorization. E houve uma pequa modificação para registrar as rotas Default.
Protegendo uma Rota
Crie uma nova controller chamada AdminController.cs (Botão Direito na Pasta Controller do Projeto > Add > New Controller)
Na AdminController cole o seguinte código
Adicione uma nova view para a Action Secure da Controller Admin (Botão direito em cima da chamada do método View() > Add View)
Na View, cole o seguinte código:
Esta controller, possui apenas o atributo Authorize, que irá verificar se o usuário está autenticado.
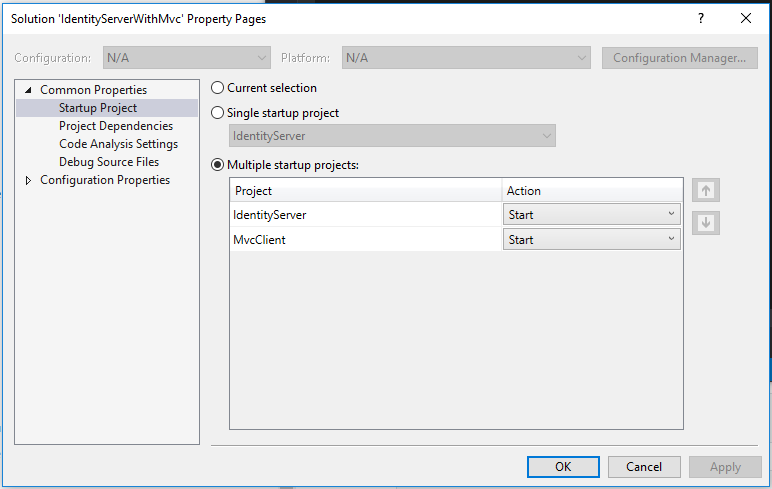
Pronto! Os projetos estão configurados. Agora para testar é preciso configurar a solution para rodar os dois projetos simultaneamente.
Veja como ficou o projeto final:
Download

O código do projeto está disponível no meu GitHub











Comments