No último artigo sobre IdentityServer4 construímos uma aplicação composta em duas etapas, o server foi desenvolvido em ASP.NET Core com IdentityServer4. O Client em Angular 6 com template do AdminUI e componente que implementa o OpenId Connect chamado angular-oauth2-oidc.
Neste artigo será abordado o próximo passo desse tutorial. Acessar conteúdo protegido. O usuário vai acessar conteúdo protegido pelo servidor.
Está vendo este artigo mas não acompanhou o anterior? Veja aqui: ASP.NET Core - Autenticação utilizando Angular OIDC, CoreUI e IdentityServer4.
Este artigo cobre todas as Roles do OAuth2. Para saber mais, leia o artigo sobre OAuth2.
Projeto
Neste artigo será adicionado um Resource Server ao projeto construído no artigo anterior. Veja aqui como foi: ASP.NET Core - Autenticação utilizando Angular OIDC, CoreUI e IdentityServer4
Pré-requisitos
- .NET Core 2.1
- Angular-cli 6
- NPM 3 (Ou superior) - É instalado junto com o Node. Caso precise atualizar siga este tutorial npm windows update
- Node
- Visual Studio
- VSCode
- Powershell 5 (ou superior)

SHOW ME THE CODE man!
Faça um clone do projeto e instale os pacotes node.
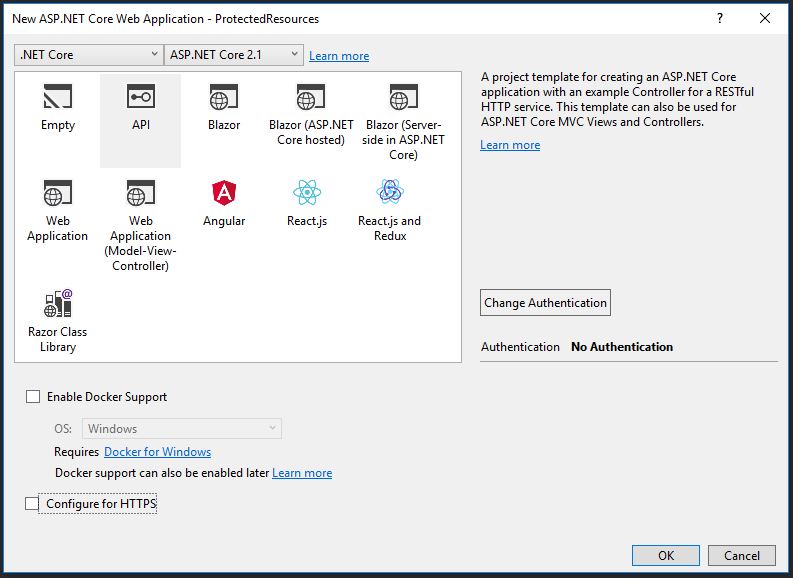
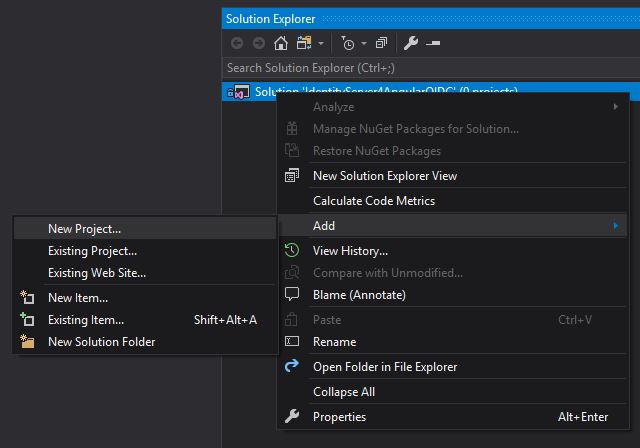
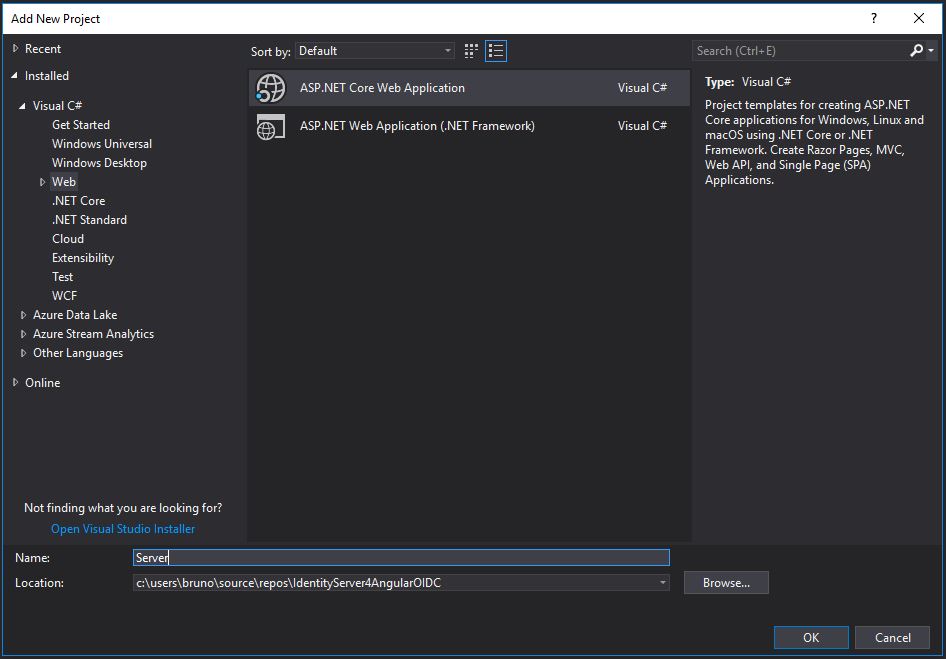
Abra a solution do projeto IdentityServer4AngularOIDC.sln. Quando carregar adicione um novo projeto ASP.NET Core Web Application na solution do tipo Api e dê o nome de ProtectedResources, conforme figuras abaixo

Adicione a referência do nuget IdentityServer4.AccessTokenValidation no projeto (Botão direito > Manage Nuget Packages > Browse).
Startup.cs
Altere o Startup.cs
O mais importante está na linha 33. É a configuração do Token e o caminho do IdentityServer4. O Scope dessa aplicação é apiFinanceiro. Portanto quando uma chamada Http for feita o Token deve conter permissões para o Scope apiFinanceiro.
CotacaoController
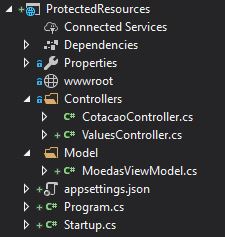
Adicione uma controller do tipo Api Controller - Empty chamada CotacaoController (Botão direito no projeto > Add > Controller). Decore a controller com o [Authorize] attribute.
E adicione o seguinte método
.MoedasViewModel
Crie uma pasta Model na raiz do projeto. Adicione uma class chamada MoedasViewModel.cs
O resultado final estará assim
Projeto Server
Após a inclusão da nova api é necessário configurar o servidor OAuth2. Para isso abra o arquivo Config.cs do projeto Server.
Adicionado na linha 53 o acesso a api financeiro para Client javascript. . Foi criado um novo método que retorna um Resource Server chamado apiFinanceiro.
Abra o arquivo Startup.cs altere a configuração para
O IdentityServer4 é configurado com a api na linha 28.
Configurando o projeto
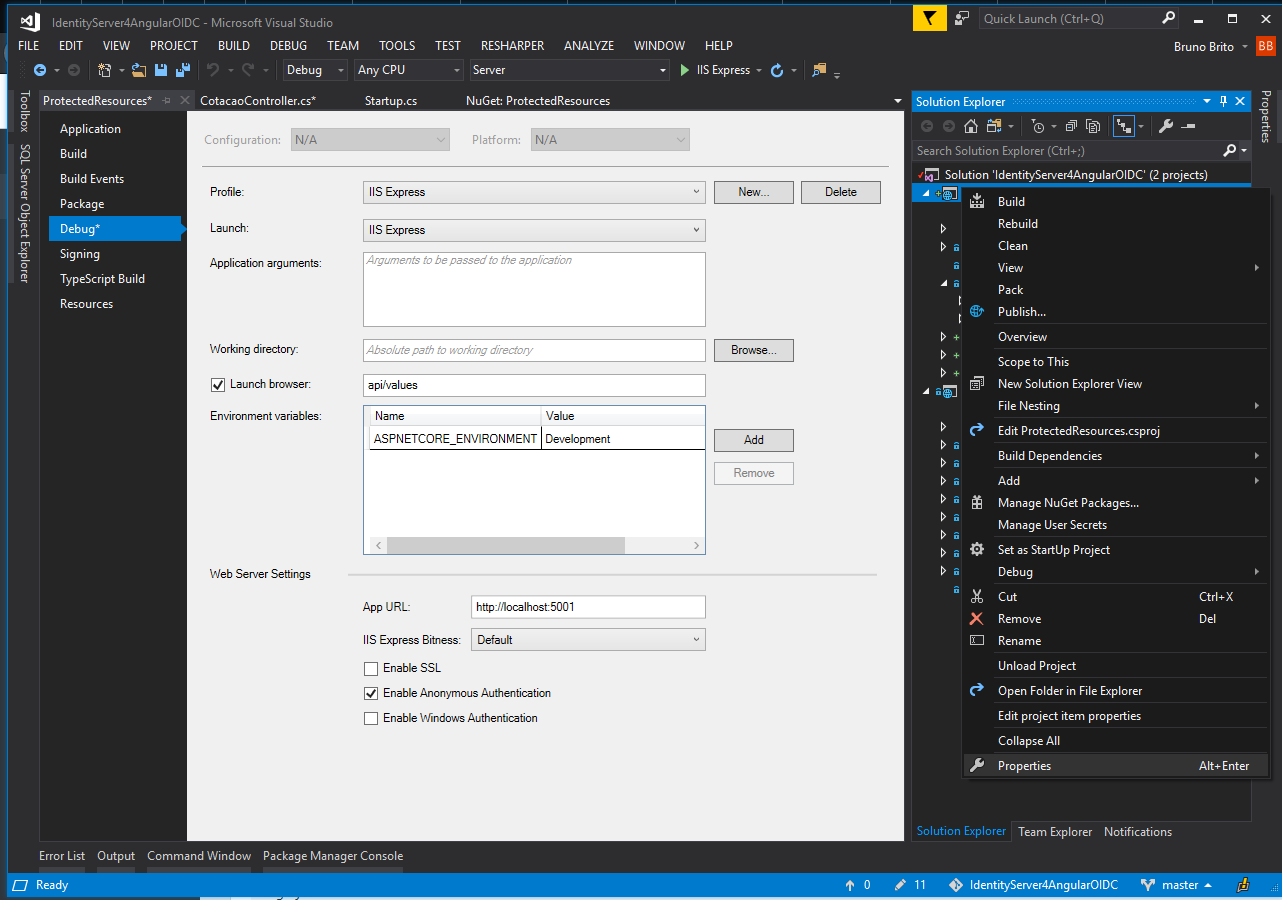
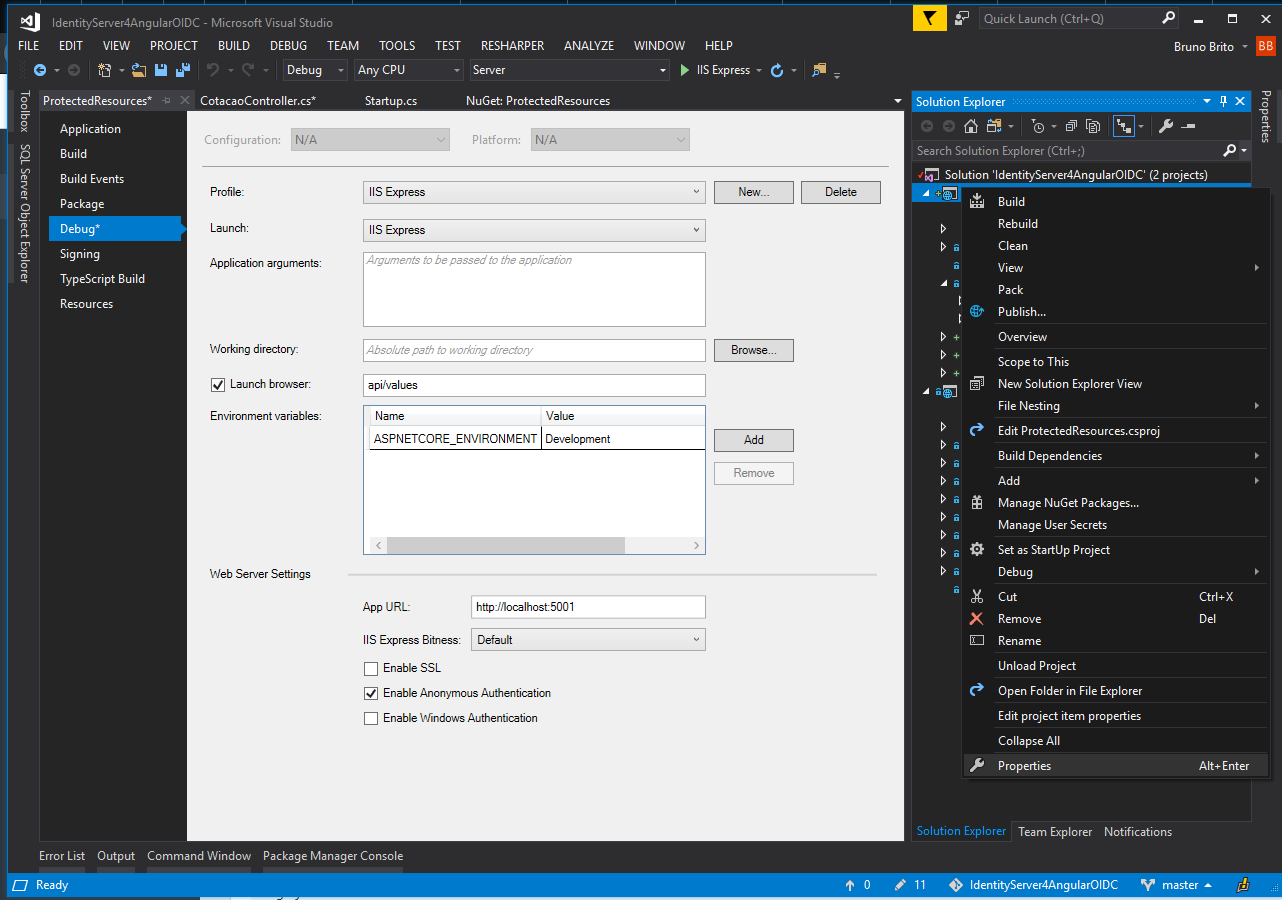
Por fim será necessário trocar a porta do projeto para 5001 e configurar para o visual studio executar os dois.
Porta 5001
No projeto ProtectedResources vá em Propriedades > Debug e altere a porta da App_Url para 5001

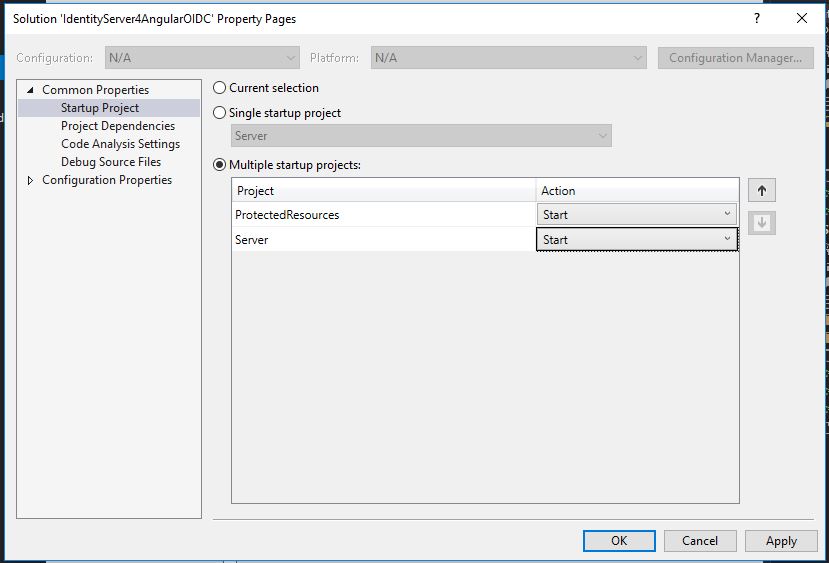
Multiple startup
Vá nas propriedades da Solution e configure para iniciar os dois projetos.

Angular App
Abra o VSCode e carregue a folder AngularOIDC (File > Open Folder).
environment.ts
Utilizado para mapear a Url base da api. Adicione uma nova propriedade com a url da aplicação.
Cotacao
Este módulo será carregado em Lazy Load. Será responsável por exibir a cotação de moedas virtuais.
Todo o componente será criado por linha de comando. Abra terminal (CTRL + `) e digite.
Ao todo será criado cinco arquivos na pasta Views > Cotacao.
cotacao.component.html
Contém o layout do componente que será renderizado.
Layout de uma table com Bootstrap 4.
cotacao.component.ts
Esse componente contém as regras de busca das cotações.
cotacao.module.ts
É necessário fazer os imports das dependências e configurar a rota.
cotacao.service.ts
Responsável por incluir o Bearer Token e efetuar chamadas HTTP a api.
moedas.model.ts
Model que está sendo utilizado neste exemplo. Crie uma pasta chamada Shared dentro de app. Crie outra pasta chamada Model dentro da pasta Shared.
Adicione um arquivo chamado moedas.model.ts.
auth.config.ts
É necessário incluir na configuração o scope apiFinanceiro, para que este client solicite o acesso ao Server. Abra o arquivo auth.config.ts. Altere igual abaixo:
A alteração efetuada na linha 9.
Configurando a nova rota
Agora é necessário adicionar esse novo componente na aplicação. Para isso é necessário mexer no arquivo de rotas principal e adicionar um novo link no menu.
Configurando a rota
Abra o arquivo app.routing.ts vá até a linha 67 e adicione a rota cotacao para carregar o module como lazy loading.
Menu
Abra o arquivo _nav.ts e adicione uw novo item, na linha 11.
Rodando a aplicação
- No Visual Studio rode projeto.
- No VSCode abra o terminal (CTRL + `) e digite
npm start
Demo
Download

O código do projeto está disponível no meu GitHub
Referências
- Segurança - JWT x Cookies x OAuth2 x Bearer
- ASP.NET Core
- IdentityServer4 Docs
- OpenId Connect
- angular-oauth2-oidc docs
- RFC-6749









Comments