Neste artigo será construido uma aplicação ASP.NET Core utilizando um API de Inteligencia Artificial (IA) da Microsoft. Veja como é simples criar um projeto e consumir a api Computer Vision do Azure.
Cognitive Services
Cognitive Services é um conjunto de Api's e SDK's de Inteligencia Artificial da Microsoft. Possui serviços como detecção de emoção em vídeo. Reconhecimento facial, fala e identificação de objetos. Compreensão de fala e linguagem.
Computer vision API
Esta Api oferece diversos recursos para trabalhar com imagens. Possui métodos para analise de imagens, identificando os elementos visuais. Fazer OCR, lendo o texto e reconhecimento de texto manuscrito.
SB Admin
É um template Frontend gratuito desenvolvido em Angular 6 com Bootstrap 4.
Projeto
Uma WebApi em ASP.NET Core que consume o Computer Vision do Azure. Efetuar a analise de imagem e devolve o JSON. O upload das imagens será com Angular 6 e o template SB Admin Bootstrap 4.
Resultado deste tutorial
SHOW ME THE CODE
O projeto será totalmente desenvolvido com o VSCode.
Pré-requisitos
- .NET Core 2.1
- Angular-cli 6
- NPM - É instalado junto com o Node. Caso precise atualizar siga este tutorial npm windows update
- Node
- VSCode
Computer Vision API
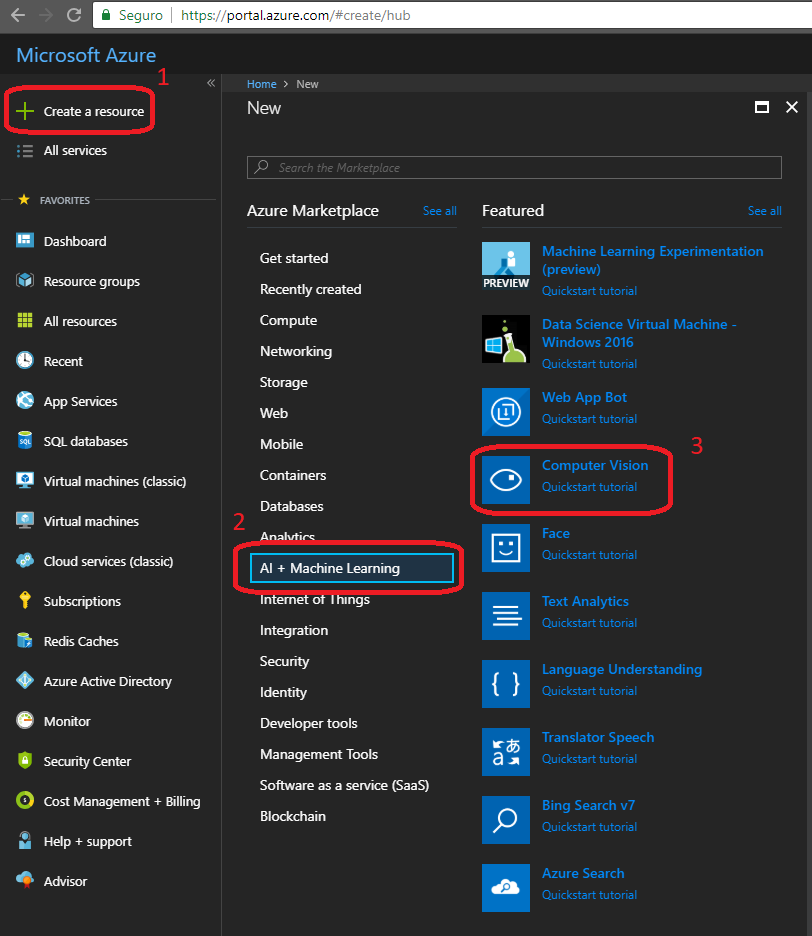
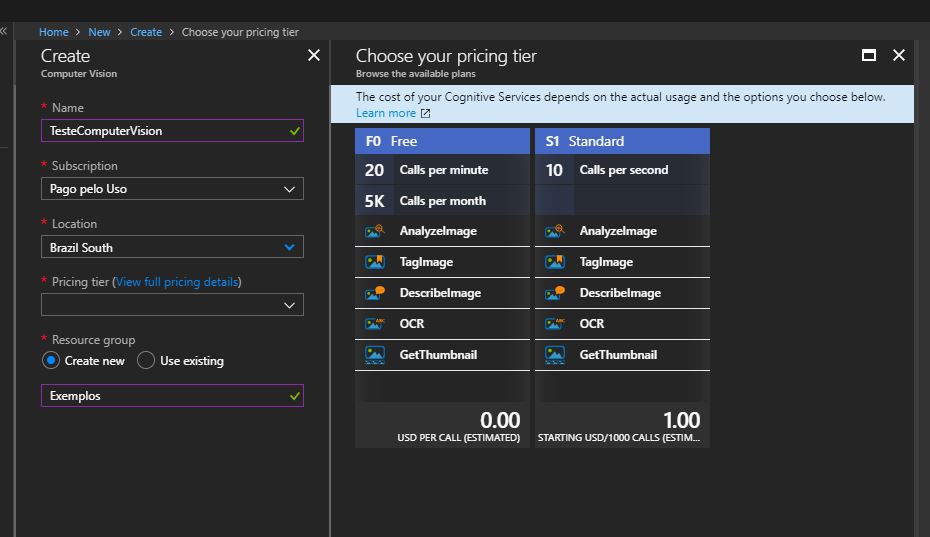
Abra o painel do Azure e vá em Create Service > AI + Machine Learning > Computer Vision.

No painel seguinte solicita os dados para criar a Api. A unica atenção aqui é para utilizar a camada F0, gratuíta.
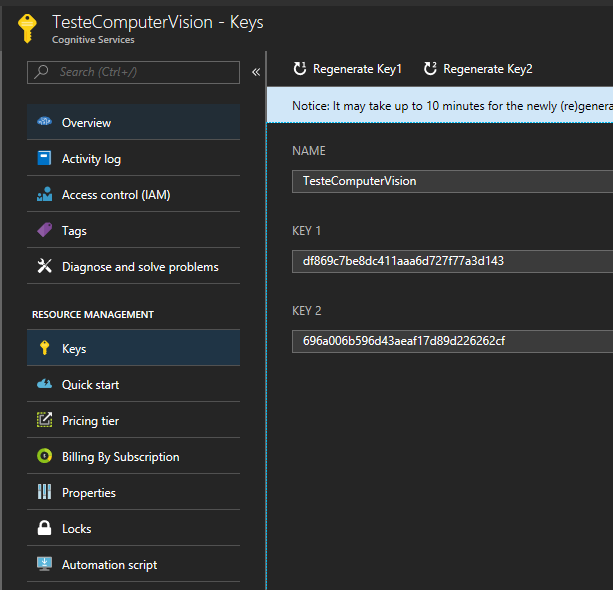
Após criar o serviço, vá em All Resources localize o Cognitive Services e copie a Key gerada. (All Resources > Cognitive Services > Keys).
VSCode
Crie uma pasta no seu computador chamado CognitiveServices. Abra o VSCode e carregue esta pasta.
Agora abra o terminal CTRL + ` e execute os seguintes comandos.
Os comandos criam um novo projeto e adiciona as referências necessárias para este projeto.
Startup.cs
Para configurar o Swagger é necessário modificar o arquivo Startup.cs
ComputerVisionController.cs
Crie uma nova Controller chamada ComputerVisionController. Nela haverá dois métodos. O primeiro é para obter informações de uma imagem pela Url e a outra é analizar uma imagem que será feito o upload.
Substitua o YOUR KEY pela chave gerada no Azure.
Models
Crie uma pasta chamada Models e adicione uma Class ImageModel.cs.
Frontend - SB Admin
Para adicionar o projeto Angular vá no terminal do VSCode e execute os comandos a seguir
Os comandos irão fazer download do projeto, instalar as dependências e adicionar os componentes necessários.
module
Abra o arquivo computer-vision.module.ts. Será necessário configurar a rota.
Html Component
Agora é necessário criar um formulário básico para consumir o WebApi. O formulário possui um preview e um botão de upload da imagem.
Service
O service será responsável por manter a comunicação com o WebApi. Crie um arquivo chamado computer-vision.service.ts na pasta computer-vision.
component
O component irá tratar o arquivo do upload e também fará chamadas na WebApi.
models
A seguinte model deverá ser criada. Para isso crie um arquivo FileUpload.ts na pasta shared > models.
Crie também uma model para o resultado da WebApi chamado ImageAnalisys.
Configurando o novo component
Para que o component esteja disponivel na aplicação é necessário configurar o Angular.
Adicionando nova rota
Adicione o module a rota do projeto. Abra o arquivo layout-routing.module.ts e adicione a rota:
environment
Adicione o endereço da WebApi nas configurações do environment.
sidebar.component.ts
É preciso adicionar a nova página no Sidebar. Abra o arquivo sidebar.component.html e adicione. (src > app > layout > components > sidebar)
Demo
Download

O código do projeto está disponível no meu GitHub








Comments